Beamable Release Unity SDK 1.1.0

Beamable Release Unity SDK 1.1.0
Beamable is happy to announce the release of our Unity SDK 1.1.0.
It is full of various workflow enhancements, and some fixes to bugs that were too large to fit in a patch release. You can read about all of them in the changelogs, and see the highlights below.
Microservice Workflow Enhancements
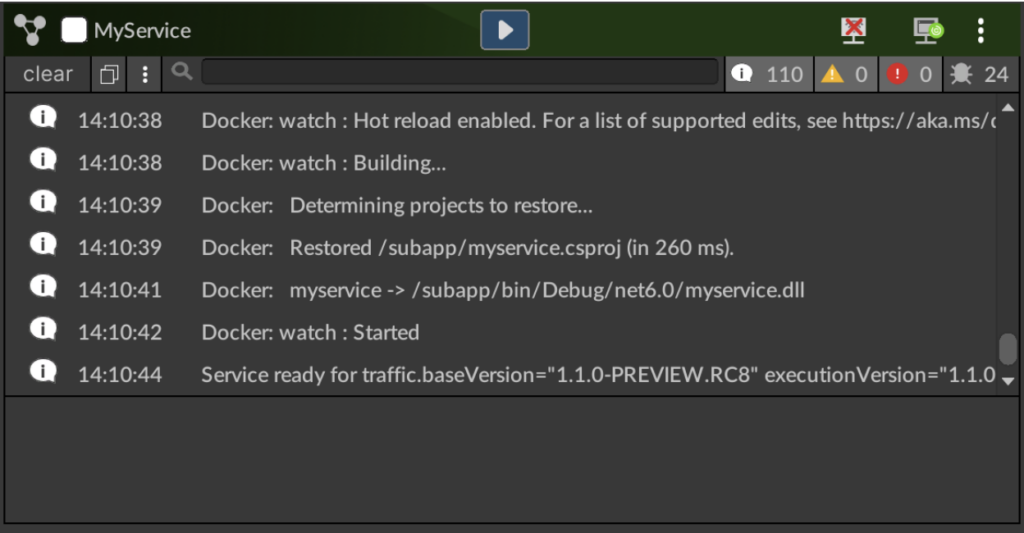
Beamable 1.1.0 brings several workflow improvements to the Microservice development process. The largest change is that Microservices now take advantage of Dotnet 6’s Hot Module Reload feature. You won’t need to keep stopping, and restarting your Microservices after each code iteration. When you make a local code update, the Microservice will automatically reload the latest code into your running Microservice. You can opt-out of the automatic reload by disabling the Project Settings / Beamable / Microservices / Enable Hot Module Reload property.
We’ve also fixed a usability issue with the Microservice’s auto-generated C# client code. Previously, Beamable would generate a C# file anytime the Client Callable methods changed on a Microservice type. However, the generation was using the latest successful compiled type information from Unity. If Unity encountered a compilation error, then it would pass a stale version of the Microservice type to the client generator. In Beamable 1.1.0, we’ve moved the code generation into a separate dockerized process. Now, anytime the Microservice changes, the dockerized client generator will compile the Microservice code directly, and output the auto-generated file. This also speeds up your Unity compile times, because now Unity can capture the updated Microservice and updated client code in one compilation pass.
If you’ve been using Microservices for a while, you may have noticed that Beamable’s docker integration was taking a significant amount of disk space. In Beamable 1.1.0, there is an automatic process to remove stale Microservice docker images from your computer. You can disable this behavior with the Project Settings / Beamable / Microservices / Enable Auto Prune property.
The Microservice Manager window has been visually updated to be more Unity centric. The debug setting moved into the advanced settings for each Microservice. The play and stop buttons have been collapsed into one Play button, similar to Unity’s game Play button. If you are debugging your Microservice with Rider, you can also use the Project Settings / Beamable / Microservices / Rider Debug Tools property to preload the Rider debug tools. If you enable this, you’ll need to match the debug tool download URL with the version of Rider you’re using. You can find these versioned URLs on Rider’s documentation. Once enabled, when you connect Rider to debug a running Microservice, you’ll be able to skip the Custom Tools download step.

Microservice SDK Updates
The Microservice SDK has also been improved in Beamable 1.1.0. We’ve added the ability for a Microservice to send notifications to players. You can use the Services.Notifications.NotifyPlayer() method to send a json payload to a player, or to multiple players. You can use this to notify a group of players when one player takes an action, or you can send messages to your players via an AdminCallable route. We’ve also updated the AssumeUser function so that a non-administrator player can assume the role of another player. This can be useful if you need to have one player’s action mutate the state of another player’s inventory in a server authoritative way.
Theming and Beamable Unity Style Sheets Preview
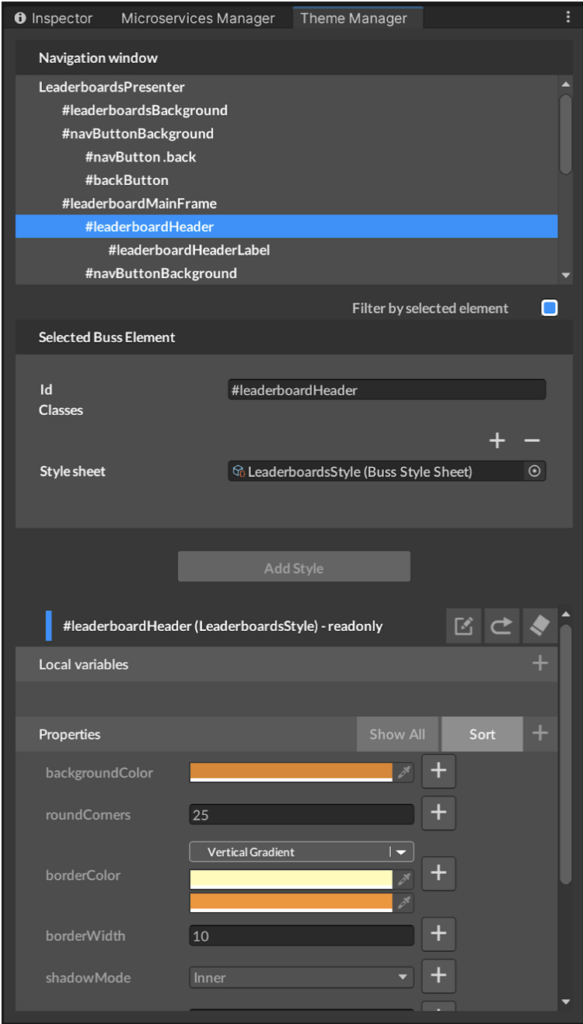
Beamable 1.1.0 brings us more features for Beamable Theming Preview. We are constantly trying to improve the experience of using Buss Theme Manager. One of the elements we emphasize is the smooth use of this tool without having to switch between windows and that’s the reason why we’ve added the Selected Buss Element section. It can be found just below the Navigation section. You’ll find all necessary details like Id and Class strings, as well as the currently referenced Buss Style Sheet. No more switching to the Inspector tab.
Another improvement is enabling the possibility to edit selected Buss Style Sheet directly from the Inspector window. The Theme Manager only shows the styles that are referenced in the current scene hierarchy, but now you can also edit all of the styles by opening the Inspector window on the Buss Style Sheet asset. This improvement can be helpful when you are designing a set of styles more holistically.
We’ve also included various bug fixes and internal updates to the BUSS system. We are still building out this feature and the greater skinning capabilities, so stay tuned for the next update.
Here is the complete changelog for 1.1.0
Added
- Added `RecoverWith` extension method overloads to `Promise<T>` that allow for configuring a promise to recover from failure over multiple attempts.
- Selected Buss Element section in Buss Theme Manager
- Added `AddAsChild(VisualElement, string, params string[])` to `BeamHintVisualsInjectionBag` to allow `BeamHintDetailConverter` functions to build and inject dynamically created `VisualElements` into Hint Details.
- `BeamServicesCodeWatcher` detects any change that makes it necessary to rebuild C#MS images as well as cleaning up Auto-Generated files whenever a C#MS AsmDef is deleted. This makes the easiest way to delete a C#MS’s code from your project simply to delete its folder.
- Beam hint that warns users entering play mode that there are stale services that must be rebuilt. Avoids wasting time when making quick changes to microservices and forgetting to regenerate the local image during development.
- `EnableAutoPrune` configuration setting that will remove old unused docker image layers. This should limit the disk space requirements of Beamable Microservices on developer machines.
- `EnableHotModuleReload` configuration setting that will enable dotnet 6 hot module reloading for all Microservices.
- Added `IMicroserviceNotificationApi` to list of services accessible from `ClientCallable` and `AdminOnlyCallable` methods of Microservices. These can be used for server-to-client communication.
- `RiderDebugTools` configuration setting to preload Rider debugging tools onto Microservice development images
Changed
- Behavior of Add Style button in Buss Theme Manager
- Add Style button moved above Buss Style Cards section in Buss Theme Manager
- Buss Element selection improvement in Buss Theme Manager
- Application will check if there are redundant files in content disk cache on each start. All files but the one needed will be deleted to free disk space.
- All implementations of `[BeamContextSystem]` or `[RegisterBeamableDependencies]` will be preserved during Unity code stripping
- Properties in Buss Style Card sorted alphabetically by default
- When exiting Unity, all related Microservices and Microstorage containers are closed
- Microservice client code is generated in a dockerized dotnet runtime instead of Unity
- Added docstrings to `StatsService.SearchStats` to clarify correct usage of the `Criteria` parameter.
- `AssumeUser` takes an optional boolean parameter to disable the Admin access token check
- Service name must be a valid C# class without culture-specific characters
- Updated Microservice Publish window UI/UX
Fixed
- Constant “Invalid token, trying again” errors in the Editor after 10 days.
- Compilation error when using new `com.unity.inputsystem`
- Deferred retry of failed uploads to the poll coroutine, to eliminate an infinite loop that could crash the app.
- Content string fields can contain escaped characters, and won’t be double escaped after download
- Fixed issue with `ReflectionCache` that happened on certain platforms when `IEnumerable` returning functions had to be parsed for `AttributesOfInterest`.
- Fixed issue that caused the `ReflectionCache` to run an extra unnecessary time when a `.cs` or `.asmdef` file were changed.
- Fixed issue on Re-Import All with `BeamableAssistantWindow` opened that required reopening the window for it to work.
- Fixed issue that caused `StatsService.SearchStats` to fail whenever a match occurred.
- Cannot create invalid service name before validation occurs
- Progress bar in publish window now correctly displays the progress of services publication

Our changelogs can be found at
https://github.com/beamable/Changelogs/blob/production/com-beamable-changelog.md